コンテンツブラウザとは、Unreal Engine5のプロジェクトにインストールされているアセット一覧を表示するウィンドウのことです。
アセットの追加、編集、削除等は、このウィンドウから行います。
Unreal Engine5で作業する際、最も操作するウィンドウの1つです。
ここではコンテンツブラウザの操作方法を解説します。
コンテンツブラウザの表示方法
コンテンツブラウザを表示する際は、以下のいずれかの手順で行います。
・フッダーのメニュー欄>コンテンツドロワーをクリックする
・メインメニュー>ウィンドウ>コンテンツブラウザ>コンテンツブラウザ1~4をクリックする
・ビューポートをクリックしてから Ctrl+Space をクリックする。
コンテンツウィンドウは最大4つ同時に表示することが可能です。
複数のウィンドウで異なるフォルダを閲覧できるため、効率よく作業できるよう配置しましょう。
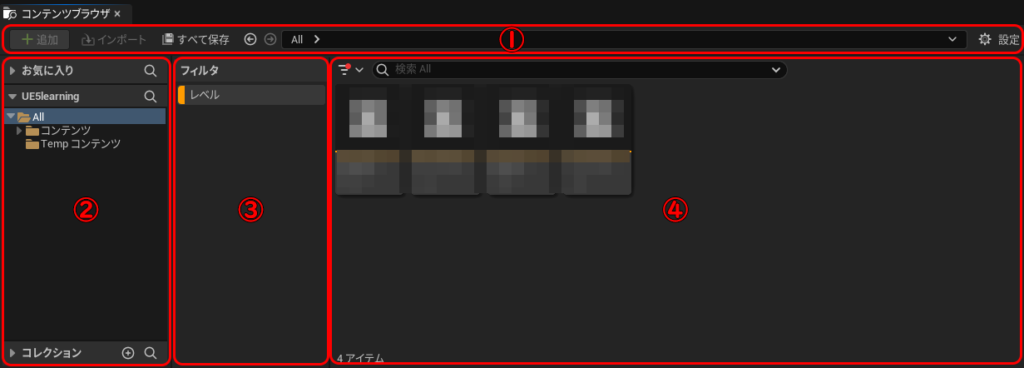
コンテンツブラウザのインターフェース

①メニュー欄
・『+追加』:アセット追加メニュー表示する。ブラウザ内右クリックでも表示できます。
・『インポート』:UE5外からデータをインポートする。
・『すべて保存』:編集したデータすべてを保存する。
・『←/→』:前後で表示していたフォルダを表示する。
・『ファルダ』:表示中フォルダのパス
・『設定』:コンテンツブラウザの表示設定を編集できます。
ここから、②のお気に入り欄を表示させる設定が行えます。
②ソースパネル
UE5内データのソースツリーを表示・選択できます。
・『コレクション』:お気に入りのような機能です。
ソースツリーに影響させずにデータ管理する際に活用できます。
③フィルタ
④のメニュー欄でフィルタ指定した関連データを表示させる機能です。
④アセットビュー
②で選択したフォルダ内のデータを表示します。
上部の検索欄から表示するデータを絞り込むこともできます。
また、検索条件を保存することもできます。
上部検索欄左側の三本線からは、③のフィルタを指定できます。
コンテンツブラウザの操作方法
既存フォルダの階層直下にサブフォルダを作成する
①コンテンツブラウザの任意の既存フォルダを右クリックし「新規フォルダ」を選択します。
②既存フォルダの直下に新規フォルダが追加されるため、任意の名前を入力しましょう。
アセットのインポート
UE5外部データからデータをインポートしたい場合、メニュー欄の「インポート」から行います。
詳しくは、【初心者向け】UE5のアセットのインポート手順を参照してください。
UE5のアセットデータは、インストール時の元データのソース記録も反映されます。
アセットデータのUE5外での格納場所が指定してある場合、指定場所にデータを移動してからインストールを行うようにしましょう。
アセットの編集
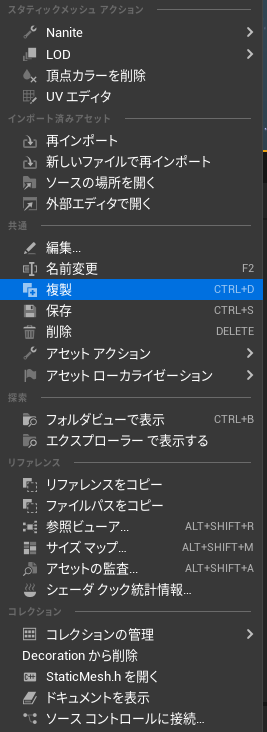
任意のアセットを右クリックすることで、各編集が行えます。
アセットの移動やコピーはドラッグ&ドロップで行えます。

データの相互参照を確認する/参照ビューア表示
任意のデータを右クリック>参照ビューアから相互の参照先を確認することができます。
データを選択した状態で「Alt+Shift+R」でも表示できます。
データを保存する
編集データが保存されていない場合、該当データに🌸マークが表示されます。
未保存データはUE5は不意に落ちたりした場合、編集データが消える恐れがあるのでこまめに保存しましょう。
任意のデータ保存は、該当データを右クリック>「保存」をクリックするか、該当データを選択した状態で「Ctrl+S」で行えます。
編集データすべてを一括保存する場合は、「Ctrl+Shift+S」で行えます。
保存したくないデータが含まれる場合は、コンテンツブラウザのすべて保存をクリックすることで、任意のデータを除外して一括保存できます。
ソースパネルを整理する
ソースパネルには、デフォルトで表示されている項目以外に、特定の操作することで表示できるフォルダや項目があります。
お気に入り
よく使うフォルダを登録して表示できます。
①の設定>「お気に入りを表示」にチェックを入れることで表示できます。
任意のフォルダを右クリック>「お気に入りに追加」or「お気に入りから削除」から追加削除します。
コレクション
よく使うアセットデータを登録して表示できます。
使い方は以下の通りです。
①コレクション右に表示されている⊕をクリックします。
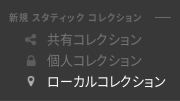
②任意のコレクションの種類を選択します。

③作成されたコレクションに名前を付けます。

④任意のデータをドラッグ&ドロップすることでコレクションに追加できます。
削除したい場合は、データを右クリック>「○○から削除」を選択して削除できます。
コレクションを削除するときは、削除したいコレクションを右クリック>「削除」で行えます。
Developers フォルダ
チーム制作を行う上での個人的なテストデータを格納することを想定したフォルダです。
①の設定>「デベロッパーコンテンツを表示」にチェックを入れることで表示できます。
チーム制作に関わる際は、活用してみましょう。
エンジンフォルダ
UE5の基本機能に関わるデータが格納されています。
①の設定>「エンジンのコンテンツを表示」にチェックを入れることで表示できます。
コンテンツブラウザの注意点
コンテンツブラウザでのデータは、ローカス環境でも同じフォルダ構造で構築されます。
ただし、基本的にデータの移動・複製・編集・削除は、UE5内で行いましょう。
UE5内での相互参照記録等にトラブルが生じないようにするためです。





コメント